
2019-11-02 高鹿 twi
わりとTLでお品書きの作り方について悩んでいる方がいらっしゃったので、この記事で『自分はこういうことを気にしている、こうやって優先順位をつけている』というのを実例交えてご紹介していこうかなと思っています。
※今回話すお品書きで表記する頒布物は『二次創作本』と限定させていただいた上で説明をして行きますが、適宜読み替えてもらえれば幸いです。
※この記事はデザイナーではない素人が書いています。論理的に間違っていることもあると思いますが、『自分が気を付けていること』なのでご勘弁いただければ。
お品書きを作る上で『何を目立たせたらいいんだー!』と悩むことよくあると思いますが、一貫した優先度さえつけておけば何となく目安になるのではないかなー、と。
ひとつの頒布物に付随する情報というのは細かく書き出すと
・原作名
・内容(あらすじ、中心人物/CP名)
・書影
・価格
・形態(サイズ、ページ数)
・区分(漫画、小説)
・新刊or既刊
・発行日/発行イベント名(ex.春コミ)
・本のタイトル
この辺りになります。
この中で頒布を受けられる方が一番知りたい(あるいはお品書きを開くフックになる)のは 原作名 と 内容 だなと個人的に考えています。価格のような細かい情報なんてのは「知りたい」とお品書きを開いてもらえた時に読めればいいんです。
なので何はともあれ『原作名』と『内容』はサムネから分かるようにしておく=文字を大きく、あるいはウェイトを重くしたりするのがいいかなと思っています。
お品書き全体としては
・イベント名(+プチ名)
・年月日
・スペースNo.(+ホール名)
・サークル名
・サークルカット
ですね。
ひとつの頒布物に付随する情報というのは細かく書き出すと
・原作名
・内容(あらすじ、中心人物/CP名)
・書影
・価格
・形態(サイズ、ページ数)
・区分(漫画、小説)
・新刊or既刊
・発行日/発行イベント名(ex.春コミ)
・本のタイトル
この辺りになります。
この中で頒布を受けられる方が一番知りたい(あるいはお品書きを開くフックになる)のは 原作名 と 内容 だなと個人的に考えています。価格のような細かい情報なんてのは「知りたい」とお品書きを開いてもらえた時に読めればいいんです。
なので何はともあれ『原作名』と『内容』はサムネから分かるようにしておく=文字を大きく、あるいはウェイトを重くしたりするのがいいかなと思っています。
お品書き全体としては
・イベント名(+プチ名)
・年月日
・スペースNo.(+ホール名)
・サークル名
・サークルカット
ですね。
!画像はクリック・タップなどで大きくなります。
閉じる際はESCキー・上下フリックなどで。
閉じる際はESCキー・上下フリックなどで。
◆つくる時のざっくりとした自分の順番(クリスタ)
・頭の中でも紙の上でも、どこでもいいのでラフを描いておく
・実際の画面の上でも何となくラフをつくる
・何となく最初に決めたい場所に線を引く
・グリッドに沿って区切って枠を決める
・画像とか文字を配置
※既刊を機械的に並べる場合は一つの塊を詰めてコピー
・調整
・一晩寝かせる
※Twtitterで自己DMして携帯端末からバランス見たり
・微調整
・完成
以下で実際に使用した物などを交えて、作成時何を考えていたのか解説しています。
・頭の中でも紙の上でも、どこでもいいのでラフを描いておく
・実際の画面の上でも何となくラフをつくる
・何となく最初に決めたい場所に線を引く
・グリッドに沿って区切って枠を決める
・画像とか文字を配置
※既刊を機械的に並べる場合は一つの塊を詰めてコピー
・調整
・一晩寝かせる
※Twtitterで自己DMして携帯端末からバランス見たり
・微調整
・完成
以下で実際に使用した物などを交えて、作成時何を考えていたのか解説しています。
◆具体例1
2019/10/27頃作成
【ラフ】
最初は頭の中で切ったので、実際の画面上で具体的な感じに。
右側を詰めていたら困ったので横三段にしました。
NewOldは後からつけたした。作成中にラフに戻ることもある。


2019/10/27頃作成
【ラフ】
最初は頭の中で切ったので、実際の画面上で具体的な感じに。
右側を詰めていたら困ったので横三段にしました。
NewOldは後からつけたした。作成中にラフに戻ることもある。


◆具体例2
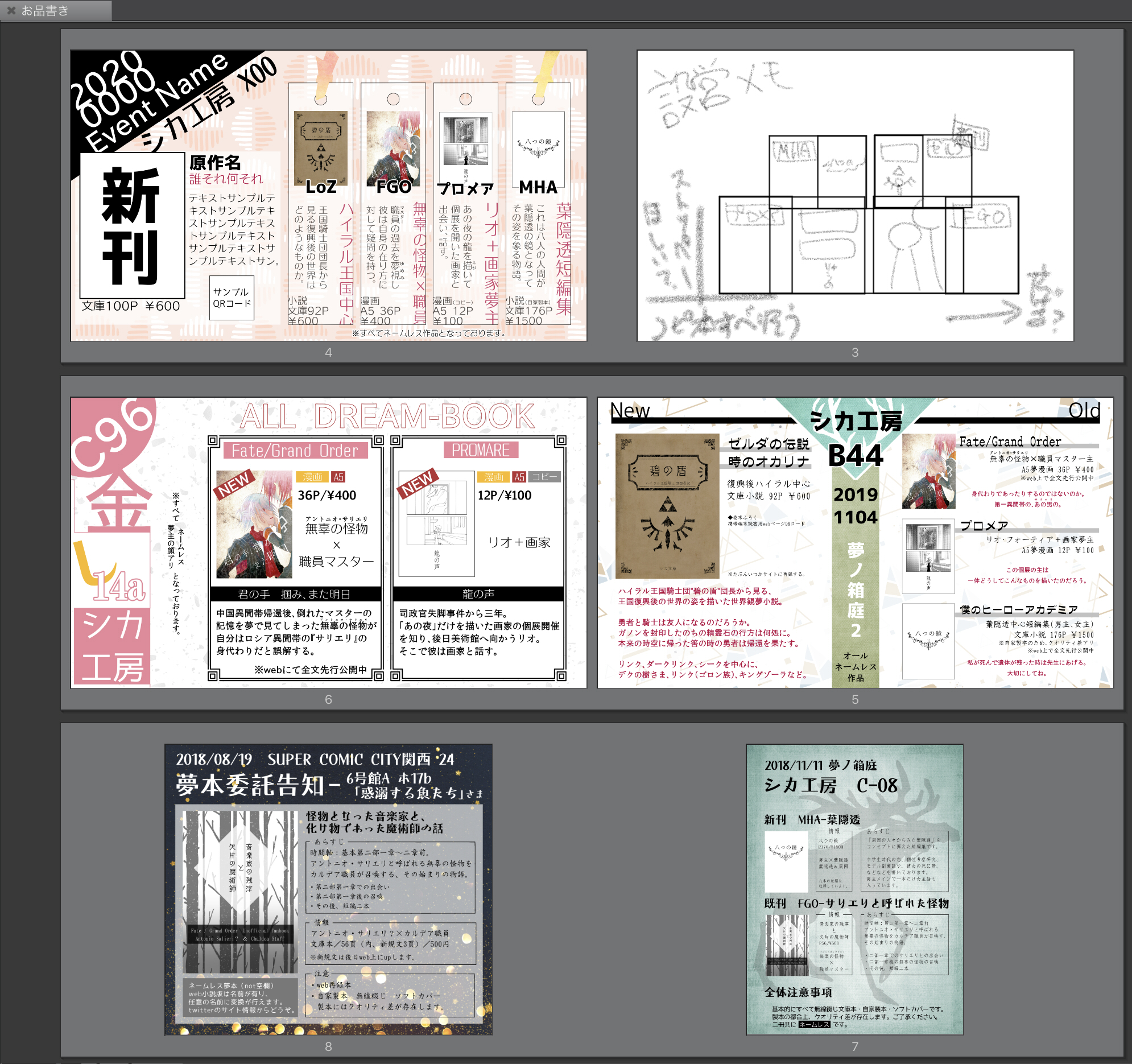
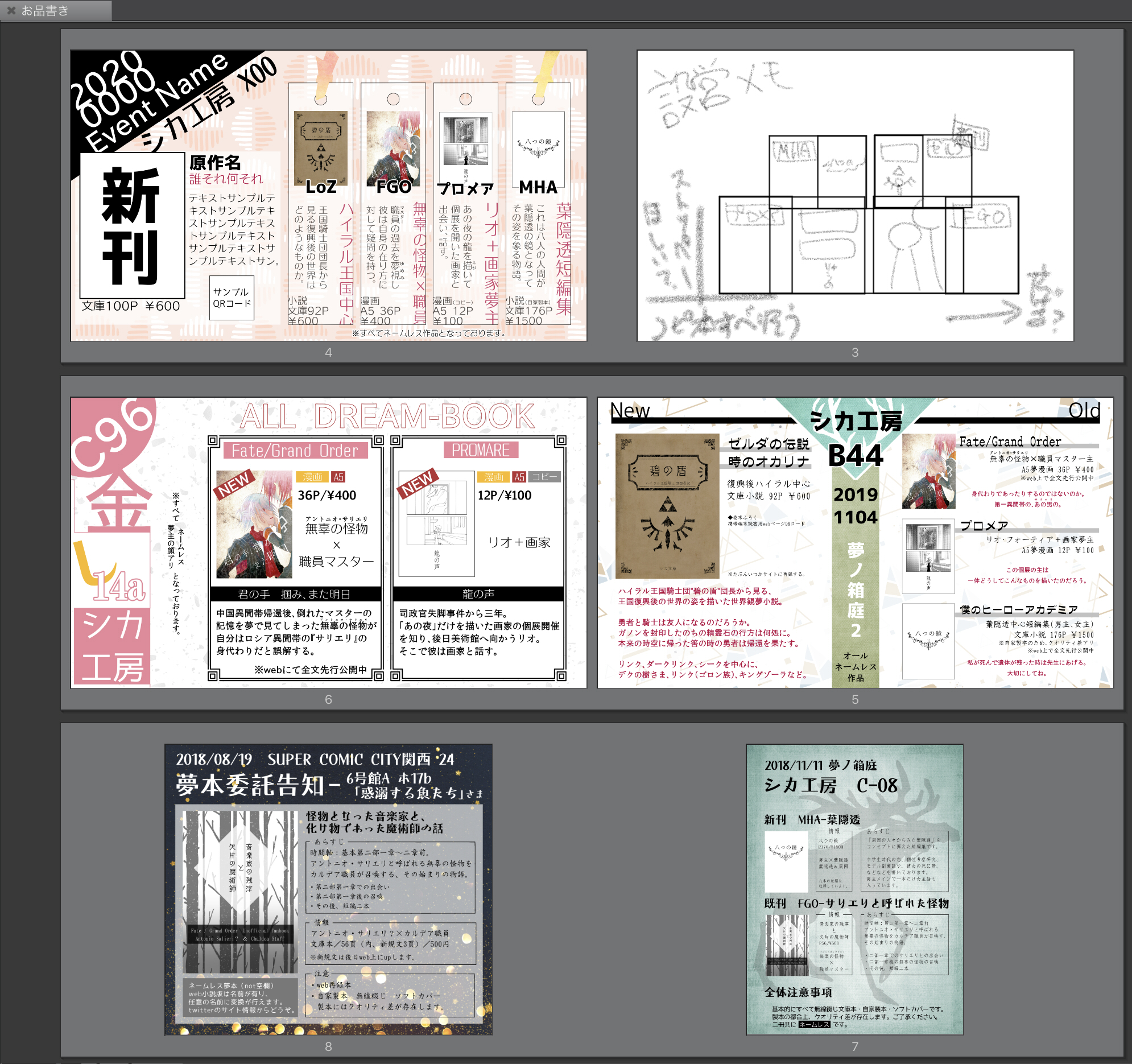
2019/10/30頃作成
下に載せたラフを切ったら楽しくなって架空のお品書きをつくりました。
【ラフ】


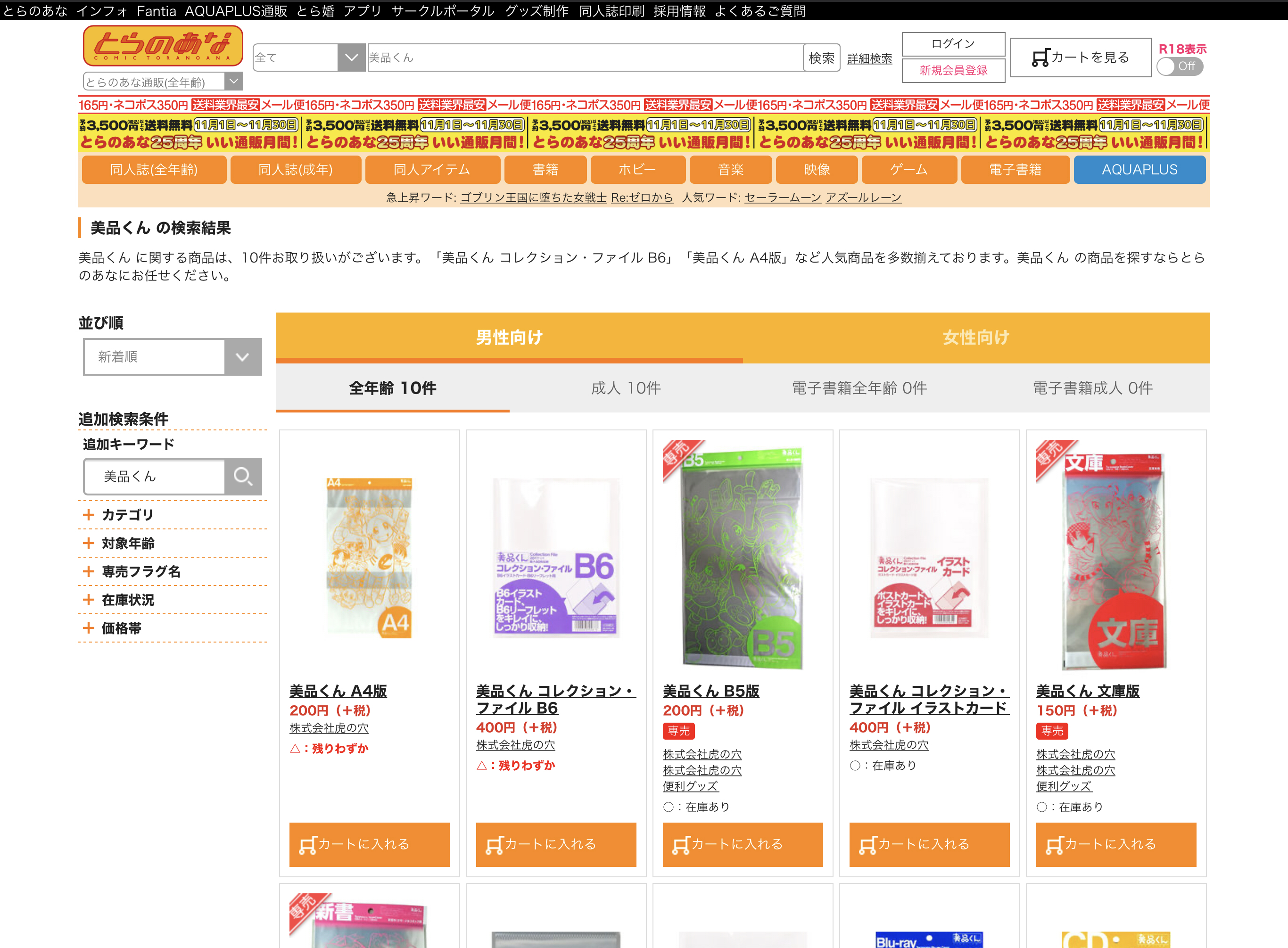
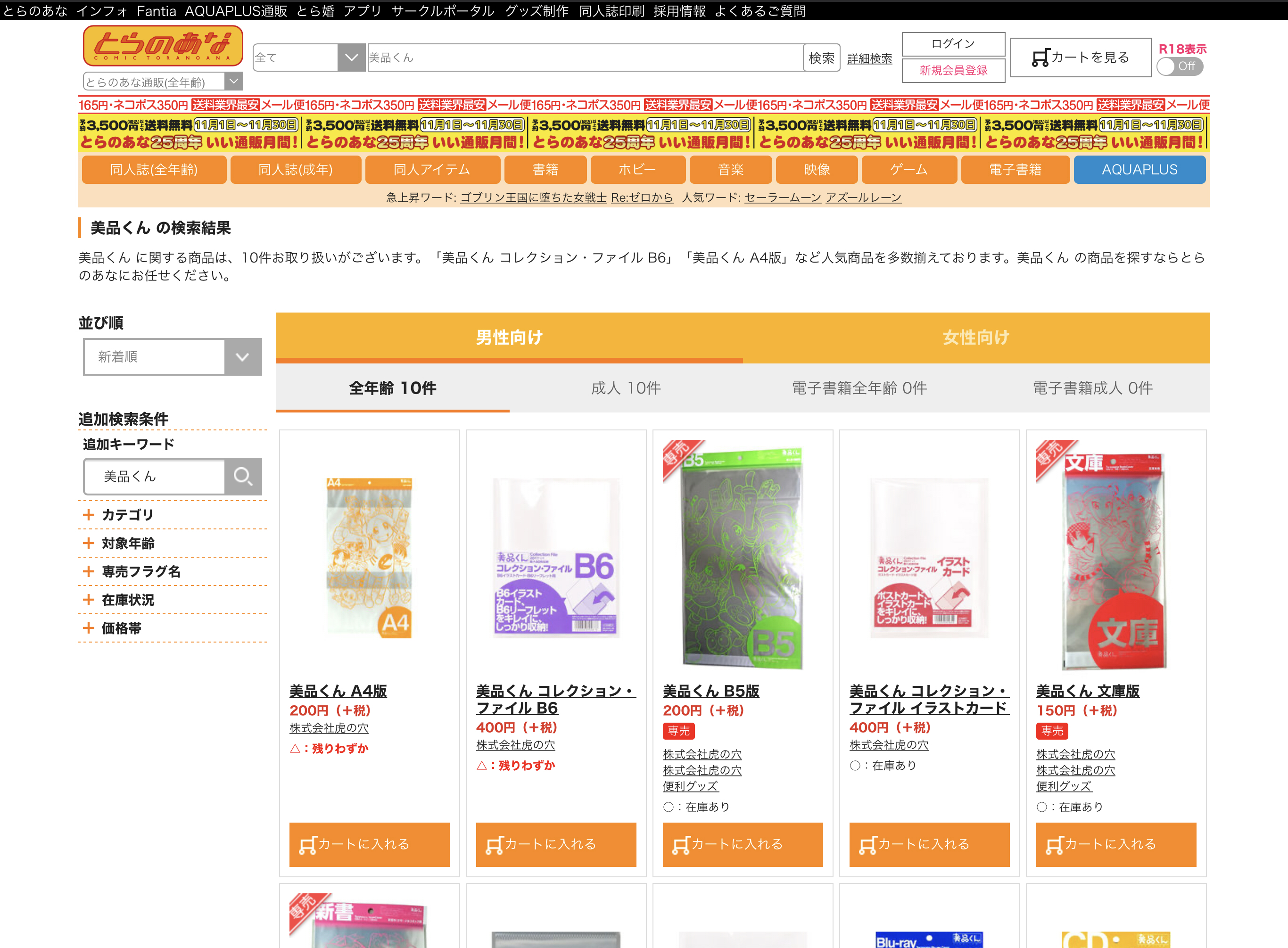
ちなみにこれはとらのあなさんのアイテム一覧の縦に細長いフィールドに情報が詰まっているのを見て着想を得ました。サークルさんだと『株式会社虎の穴』辺りのところにCP情報などがあります。

引用元:とらのあな通信販売
2019/10/30頃作成
下に載せたラフを切ったら楽しくなって架空のお品書きをつくりました。
【ラフ】


ちなみにこれはとらのあなさんのアイテム一覧の縦に細長いフィールドに情報が詰まっているのを見て着想を得ました。サークルさんだと『株式会社虎の穴』辺りのところにCP情報などがあります。

引用元:とらのあな通信販売
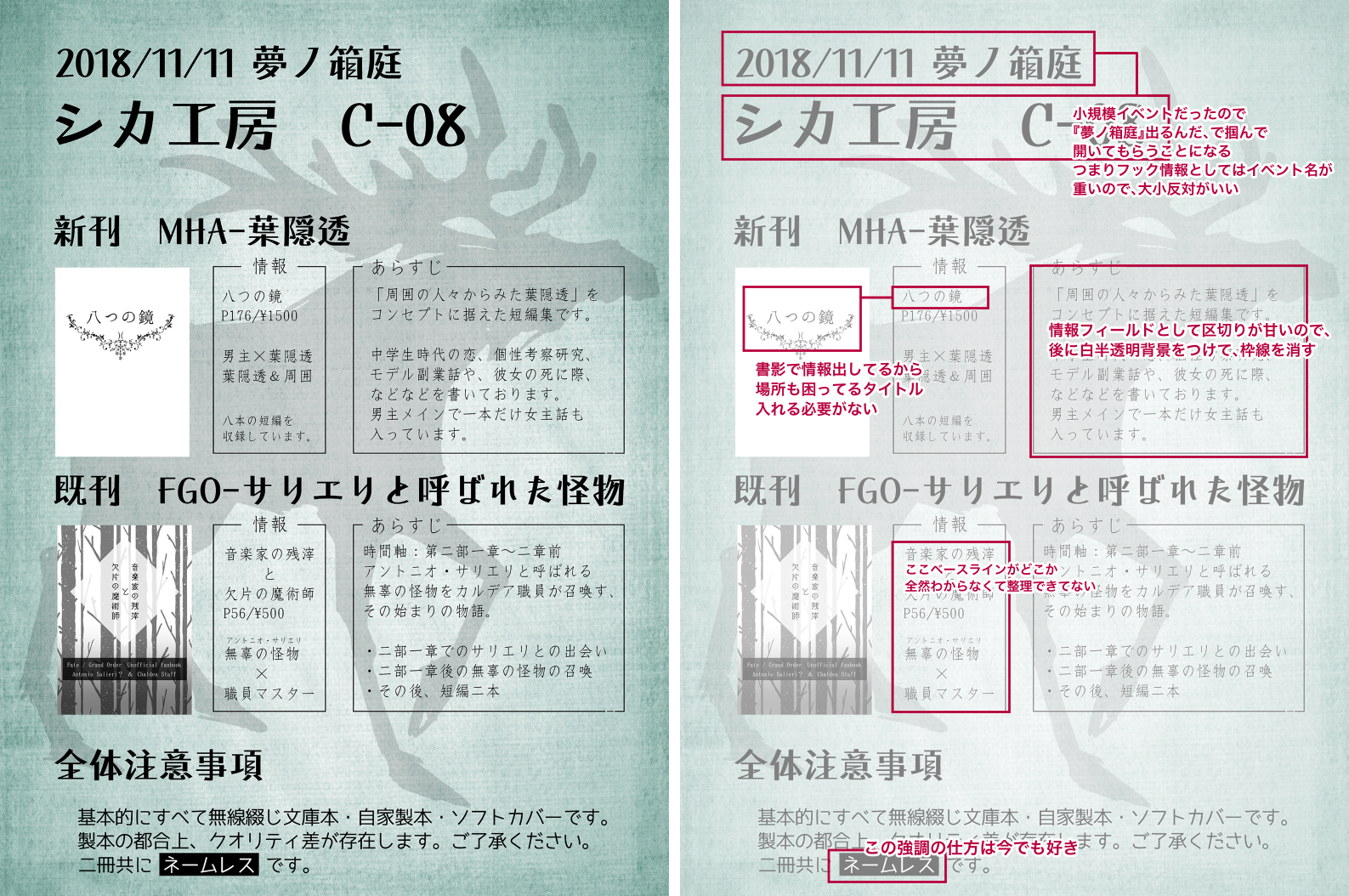
◆具体例3
2019/04/29頃作成
こちらは以前、他の方がとても悩んでいらっしゃったので自分なりに構成をし直したものを送りつけた際のレイアウトの概念化となります。
今回記事の執筆にあたりレイアウトの使用+概念化のご快諾頂き有難うございます。
左から 他の方の作成/自構成/何を考えていたのかの言語化 です。

真ん中左側の『全体的に枠線を消して簡素化』というのは、『白背景ですでにフィールドは区切られている・境界線がすでに定まっているので、更に枠線をつけるとごちゃごちゃしてしまいやすい』という意味です。
こういう他の方の構成をいじることで『自分にとって何が大事なのか(ウェイトを置きたいのか)』が徐々に見えるようになったのは面白いなと思いました。
2019/04/29頃作成
こちらは以前、他の方がとても悩んでいらっしゃったので自分なりに構成をし直したものを送りつけた際のレイアウトの概念化となります。
今回記事の執筆にあたりレイアウトの使用+概念化のご快諾頂き有難うございます。
左から 他の方の作成/自構成/何を考えていたのかの言語化 です。

真ん中左側の『全体的に枠線を消して簡素化』というのは、『白背景ですでにフィールドは区切られている・境界線がすでに定まっているので、更に枠線をつけるとごちゃごちゃしてしまいやすい』という意味です。
こういう他の方の構成をいじることで『自分にとって何が大事なのか(ウェイトを置きたいのか)』が徐々に見えるようになったのは面白いなと思いました。
以上、こんな感じでした!
自分は『夢ノ箱庭』という、夢のオンリーイベントに出ています。
一応オンリーという扱いですが中を覗いてみるといろんなジャンルが集まったオールジャンルイベントですので、「お品書きを見る方はジャンル者に限らない」という意識がある故に、原作名および内容の表記にこだわっているのだと思います(つまるところ例えると『百合オンリー』などのざっぱなくくりなので)。
ですからその辺を気にしなくていい場合ですと、また構成は異なってきますね。
自分は『夢ノ箱庭』という、夢のオンリーイベントに出ています。
一応オンリーという扱いですが中を覗いてみるといろんなジャンルが集まったオールジャンルイベントですので、「お品書きを見る方はジャンル者に限らない」という意識がある故に、原作名および内容の表記にこだわっているのだと思います(つまるところ例えると『百合オンリー』などのざっぱなくくりなので)。
ですからその辺を気にしなくていい場合ですと、また構成は異なってきますね。
◆実際の作業について
自分はクリスタでお品書きを作っています。
お品書きとして印刷してイベントに持っていく可能性もあるので、すこし高めの解像度。

16:9なのはTwitterだとサムネイルが角以外切れない比率だからです。
(参考↓クリックしなくても見える。)
あとA4にそのまま印刷してもまぁわりと見られるので物理的にも使える。

管理は一覧で楽しいし画像流用も簡単なので漫画機能にて。
途中から「書影入れるならタイトル要らなくね?」となっています。

最近はよくグリッドを使っています。
お品書き作成4回目(具体例1)から導入しました。
コマ割り機能を使おうとしていたこともあります。
いろいろやりやすい方法模索中。

あと頻繁にONOFFするので表示非表示ボタンをコマンドバーに設定。
グリッドスナップのONOFF便利。

コマンドバーの設定については こちら から。
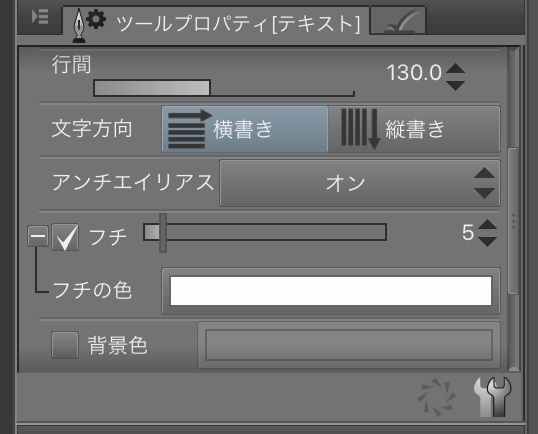
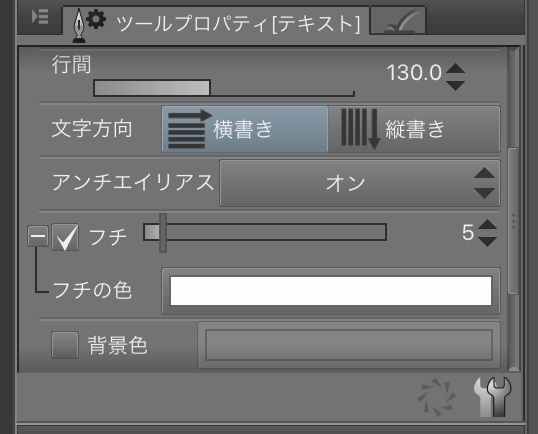
あと文字は適宜縁取りする。
個人的に文章に縁取りをするなら、文字フィールドとして面で文字を埋もれさせないようにする方が可読性が高いと思っています(細かい境界線上の情報が増えてしまうので)。
ゆえに自分が使う時はサークル情報・原作名表記などで使っています。
文字ツールのプロパティ(個別に変更可能)

レイヤープロパティ(レイヤー上すべてに縁取り)

自分はクリスタでお品書きを作っています。
お品書きとして印刷してイベントに持っていく可能性もあるので、すこし高めの解像度。

16:9なのはTwitterだとサムネイルが角以外切れない比率だからです。
(参考↓クリックしなくても見える。)
2019年11月04日/夢ノ箱庭2/B44/シカ工房
— 高鹿/11月夢庭/B44 (@_szd_) October 26, 2019
お品書きです。新刊はゼルダ夢本(世界観夢)が卓上にあるはずです。既刊は一部を除いてすべて持って行く予定です。葉隠ちゃん夢小説本は残部少となっております。
基本的に開場直後は出かけているので、売り子さんが対応予定。新刊サンプルは昼間に。 pic.twitter.com/B8b5lwUfW9
あとA4にそのまま印刷してもまぁわりと見られるので物理的にも使える。

管理は一覧で楽しいし画像流用も簡単なので漫画機能にて。
途中から「書影入れるならタイトル要らなくね?」となっています。

最近はよくグリッドを使っています。
お品書き作成4回目(具体例1)から導入しました。
コマ割り機能を使おうとしていたこともあります。
いろいろやりやすい方法模索中。

あと頻繁にONOFFするので表示非表示ボタンをコマンドバーに設定。
グリッドスナップのONOFF便利。

コマンドバーの設定については こちら から。
あと文字は適宜縁取りする。
個人的に文章に縁取りをするなら、文字フィールドとして面で文字を埋もれさせないようにする方が可読性が高いと思っています(細かい境界線上の情報が増えてしまうので)。
ゆえに自分が使う時はサークル情報・原作名表記などで使っています。
文字ツールのプロパティ(個別に変更可能)

レイヤープロパティ(レイヤー上すべてに縁取り)

◆フォントについて
基本的にフォントを変える際は『これは別の情報です』という意味合いで変えています。
あとは『可読性』を重要視するのか、『雰囲気』を重要視するのか、とか。
ジャンル名やスペースNo.などは『可読性=フック』重視のゴシック体やPOP体メインで、台詞や本編の描写抜き出しなど『雰囲気』重視では綺麗めな明朝体などを使う、といったように、ある程度の自分ルールを設けています。
この辺を大小のサイズなども込みでしっかり使い分けていると、境界線を定めるフィールドなどなくてもすっきりとしたすごく見やすいお品書きなどが作れたりするので個人的には憧れがあります。
基本的にフォントを変える際は『これは別の情報です』という意味合いで変えています。
あとは『可読性』を重要視するのか、『雰囲気』を重要視するのか、とか。
ジャンル名やスペースNo.などは『可読性=フック』重視のゴシック体やPOP体メインで、台詞や本編の描写抜き出しなど『雰囲気』重視では綺麗めな明朝体などを使う、といったように、ある程度の自分ルールを設けています。
この辺を大小のサイズなども込みでしっかり使い分けていると、境界線を定めるフィールドなどなくてもすっきりとしたすごく見やすいお品書きなどが作れたりするので個人的には憧れがあります。
◆参考になるサイトやまとめなど
Canon おうちで作る同人誌
TOP>こんな本が作れます>定番アイテム>お品書き
お品書きの汎用的なテンプレートを配布しているサイトです(psd形式、mdp形式)。
ツイッターにおける宣伝画像の極意【同人クラスタ向け】
現役デザイナーさんによる、Twitterにおける宣伝画像のコツなど。
Canva
豊富なテンプレートやフォントなどからお品書きをつくれるサイトです。
ブラウザ上からだけでなく、アプリを使ってスマートフォンやタブレットからでも作成可能。
└【同人イベント】Canvaでお品書きを作る
実際にCanvaでお品書きを作られている方の記事です。
└画像の加工・編集を簡単に行える無料ツール「Canva」が便利
Togetterのまとめです。
◆他の方に訊いたお品書き作成時に使っているソフトなど
・PIXIA+Gimp+ファイアーアルパカ
・Word
・一太郎/花子
・ClipStudio
・PowerPoint
・SAI+win標準ペイント
・PhotoShop
・メディバン
・InDesign
◆スペシャルサンクス
鷹宮さん
Canon おうちで作る同人誌
TOP>こんな本が作れます>定番アイテム>お品書き
お品書きの汎用的なテンプレートを配布しているサイトです(psd形式、mdp形式)。
ツイッターにおける宣伝画像の極意【同人クラスタ向け】
現役デザイナーさんによる、Twitterにおける宣伝画像のコツなど。
Canva
豊富なテンプレートやフォントなどからお品書きをつくれるサイトです。
ブラウザ上からだけでなく、アプリを使ってスマートフォンやタブレットからでも作成可能。
└【同人イベント】Canvaでお品書きを作る
実際にCanvaでお品書きを作られている方の記事です。
└画像の加工・編集を簡単に行える無料ツール「Canva」が便利
Togetterのまとめです。
◆他の方に訊いたお品書き作成時に使っているソフトなど
・PIXIA+Gimp+ファイアーアルパカ
・Word
・一太郎/花子
・ClipStudio
・PowerPoint
・SAI+win標準ペイント
・PhotoShop
・メディバン
・InDesign
◆スペシャルサンクス
鷹宮さん
◆お品書きについての極めて個人的な印象
お品書きって情報がそこに集約されていることが重要だなと思います。
とある事情で一晩にpixivで雑多ジャンル数十枚のお品書きを読み込んだ時があるのですが、案外『スペースNo.』を書いていない方が多い印象でした。
そういう場合はプロフにTwitterリンクがあれば飛んで、スクリーンネームにあれば解決、なければ探索続行をしてみたところ、
多い方で15回ほどリンクを跳ぶことになりました。
(※思考錯誤込み。最短で行ければ5回ほど。)
わざわざそこまでする人は滅多にいませんし、探している間に「あれ、何のために探していたんだっけ?」「どんな本を出す人だっけ?」となりかねません。そもそも人は案外面倒を感じると瞬時に切り捨てます(もちろん熱意ある人にのみ見つかるように、というのはひとつの手だと思います)。
あとは1スペースに2サークルの方がいる、いわゆる合同サークルの際にお品書きなどに一言も書いていない方などもいました。
個別にお品書きを挙げられている+そういった記載がない状態だとおなじスペースNo.が二回出てくることになったりするのでマップに書き写す際、「あれ写し間違えたかな?!」と不安になって元のお品書きを探してTwitterに飛んで「たぶん合同サークルだ」とわかったところでやっと安心したこともあります。
お品書き一枚で情報が済んでいると情報が記憶に残りやすいしメモしやすいなぁとしみじみした話でした。
お品書きって情報がそこに集約されていることが重要だなと思います。
とある事情で一晩にpixivで雑多ジャンル数十枚のお品書きを読み込んだ時があるのですが、案外『スペースNo.』を書いていない方が多い印象でした。
そういう場合はプロフにTwitterリンクがあれば飛んで、スクリーンネームにあれば解決、なければ探索続行をしてみたところ、
多い方で15回ほどリンクを跳ぶことになりました。
(※思考錯誤込み。最短で行ければ5回ほど。)
わざわざそこまでする人は滅多にいませんし、探している間に「あれ、何のために探していたんだっけ?」「どんな本を出す人だっけ?」となりかねません。そもそも人は案外面倒を感じると瞬時に切り捨てます(もちろん熱意ある人にのみ見つかるように、というのはひとつの手だと思います)。
あとは1スペースに2サークルの方がいる、いわゆる合同サークルの際にお品書きなどに一言も書いていない方などもいました。
個別にお品書きを挙げられている+そういった記載がない状態だとおなじスペースNo.が二回出てくることになったりするのでマップに書き写す際、「あれ写し間違えたかな?!」と不安になって元のお品書きを探してTwitterに飛んで「たぶん合同サークルだ」とわかったところでやっと安心したこともあります。
お品書き一枚で情報が済んでいると情報が記憶に残りやすいしメモしやすいなぁとしみじみした話でした。